图标在生活中运用是显而可见的。例如:男女厕所标志和各种交通标志等。在计算机系统或软件方面的应用也是很广泛。例如:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。
下面的例子更形象的说明这个问题。

(图片来源:九铭)
外国人A与中国人B,两人在语言上存在差异对文字的认识是不同的,用图标来表示,会缩短语言描述的距离。所以图标更具有快捷传达信息、便于记忆的特性。那么图标被广泛使用的时候,什么样的图标才是好图标呢?好图标从两个角度去认识:辨识度与精致度。
辨识度:图标能够直观的表现要描述的物体。
精致度:在精美的页面或者系统界面上,精致的图标能提升整个页面的最佳视觉。
那么怎么样才能做出一套好的图标?在图标设计过程中需要注意哪些问题?
在《图标设计语言》中作者Yegor Gilyov (来源站点Turbo Milk )曾提到 “如果你需要画几个图标,你需要整体考虑这个站点所有图标,然后再开始使用软件绘制。”如果你的icon全都是粗糙模糊的造型或拙劣的渐变色,那么这个icon很失败,不能当作是“风格的问题”来了事。这样的icon不仅仅会毁掉整个页面的美观,更让被描述的文字降低了被查看的欲望,对你的用户来使用或阅读它是一种极大的痛苦。Icon的细节包含对颜色的使用,对造型的创新,对质感的体现。
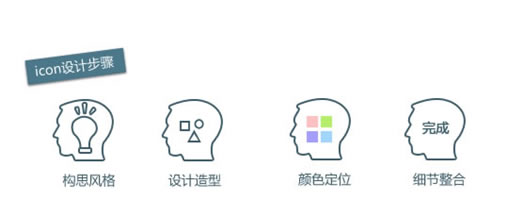
Icon的设计步骤

我认为icon设计遵循上面的一个规则,在做icon的前提要先构思好整个icon的风格,有了构思可以开始造型设计接着就是上色,然后对整体的icon进行细节修改。
Icon的要点从学会批评别人开始。
曾经有人说过:“批评别人的作品比自己制作一个优秀的作品要容易得多。但如果使用系统的方式去批判,这才是个成熟的分析!”那么怎么学会去批判呢?下面来分享一些批判后总结的例子。

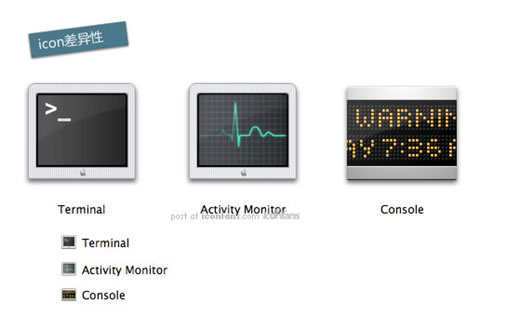
(图片来源iconfans)
上面一些图标看起来很像,这让人很难分辨出哪个是哪个。尤其小图标的时候辨识性差了。如果你不注意说明,你会很容易把这些图标混在一起。图标还是要有差异性,在保全风格统一的前提下要有很好的识别性,可以在颜色上或者造型上做差异的改变。

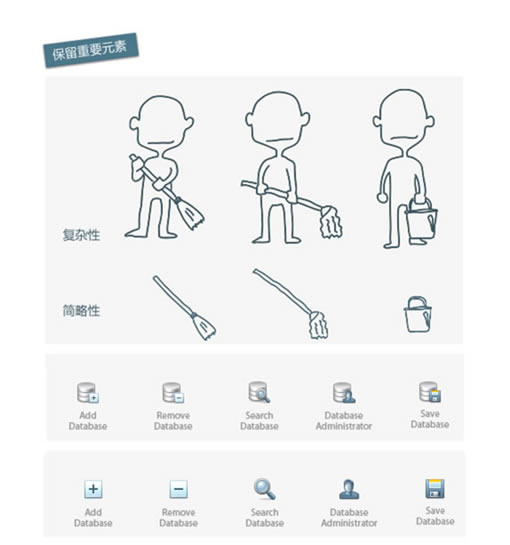
(图片来源:九铭)
图标应该是轻松被识别的,构建它的元素要越少越好。而上面的插画和图形明显的告诉我们图标的相关性不该是复杂的,可以省略掉相同的对象,凸显出重要的信息。

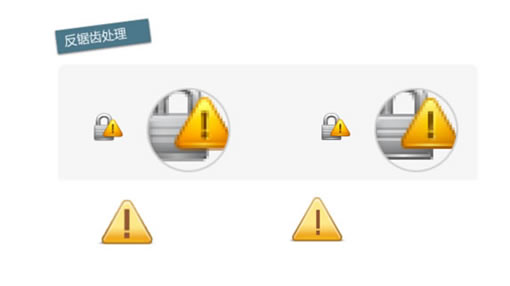
上面图片形象的说明了图标像素边沿化的问题,左边的图标比较模糊不清,右边的比较清晰。

在做icon时很容易出现一些常见的毛边,导致像素过渡化,最后圆角不柔和。
怎么样处理不柔和的圆角?
在由大icon到小icon的过程中你要重视一些细节的处理,对于这个我创了一句口诀:去多稳造型,边沿移到位。
去多稳造型:大icon到小icon的过程是由细节的减少开始变化,大icon比较注重质感和光泽等,小icon除了保证质感还要清晰可见。在做16像素icon时可以减少一些必要的元素用像素点去代替,去掉多余的阴影与高光。
边沿移到位:小icon的边缘移位主要靠移动像素点来实现,或者增加像素点。

经过处理,上面的图标已经没有了原来的锯齿,有的是柔和的圆角。
当然每个设计师做icon的习惯都是不一样的,这只是我做icon时的一些心得。
本文转自:http://www.blueidea.com/design/doc/2010/8219.asp
如果觉得对您的学习有所帮助,请扫描以下的二维码进行捐赠:




