
Wolgang Köhler:
Why do we see some things as foreground
and others as background?
为什么我们在观看事物的时候会把一部分当做前景,其余部分当做背景?
Kurt Koffka:
How is it possible that we can
distinguish shapes?
为什么我们能区分形状?
Max Wertheimer:
What’s a good
shape?
什么形状是好的?
All:
How do we see consistency of
things?
我们怎样看待事物的一致性?
格式塔心理学派断言:人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。如果一个格式塔中包含了太多的互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为一个知觉上易于处理的整体。如果办不到这一点,整体形象将继续呈现为无序状态或混乱,从而无法被正确认知,简单地说,就是看不懂或无法接受。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。那我们如何组合处理事物,以服从格式塔的结论呢?
创始人们提出了五项法则:
Proximity (接近)
Similarity (相似)
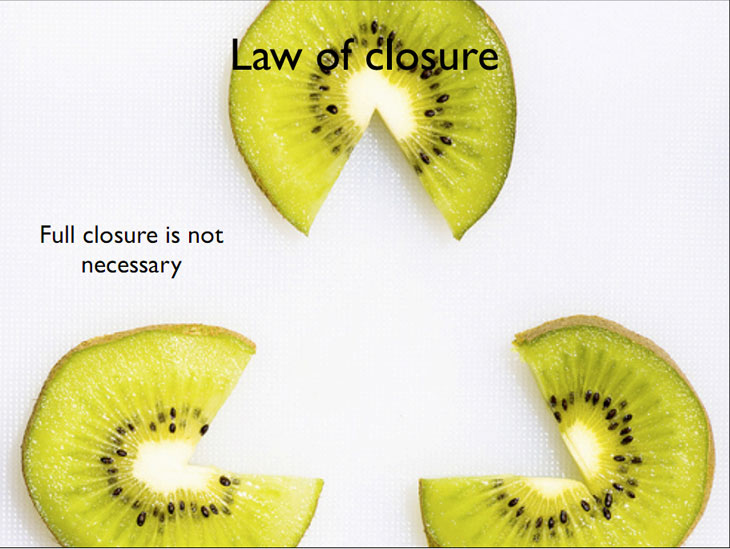
Closure
(闭合)
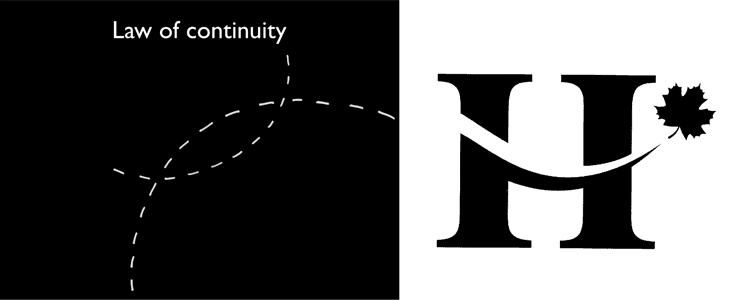
Continuity (连续)
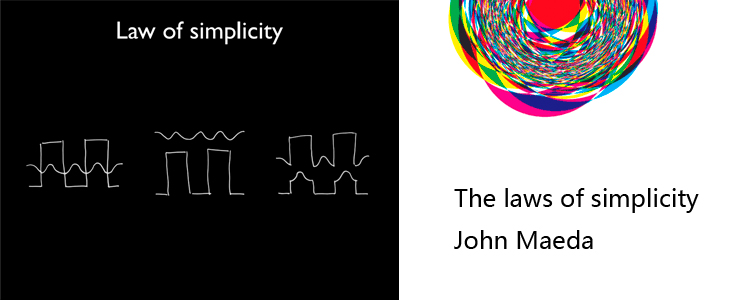
Simplicity (简单)
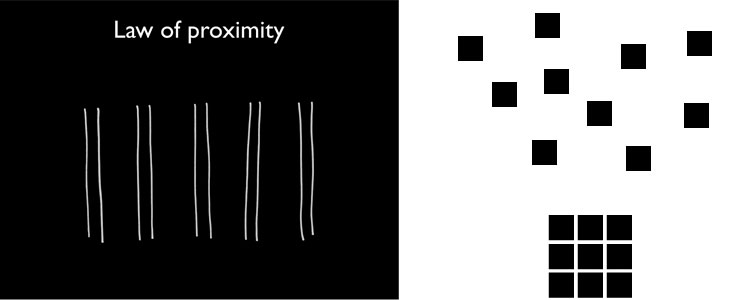
接近
接近强调位置,实现统一的整体。正如下图所呈现的,当你第一眼看到10条白色竖线的时候,会更倾向于把它们知觉为5组双竖线,接近的每两条线由于接近,眼脑会把他们当成一个整体来感知。设计中类似的现象还有很多,可以说接近是实现整体的最简单常用的法则。


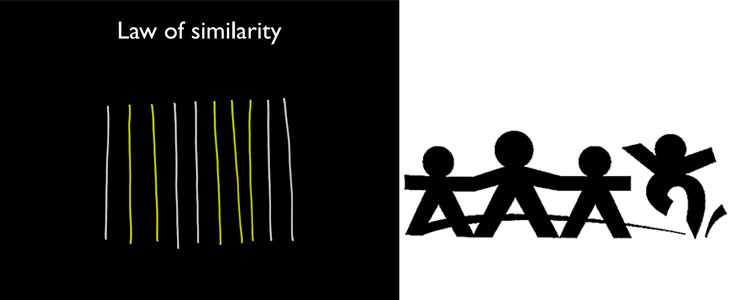
相似
相似,听起来跟接近非常类似,但是他们确实是不同的两个概念。接近强调位置,而相似则强调内容。人们通常把那些明显具有共同特性(如形状、运动、方向、颜色等)的事物组合在一起。请看下图,你会怎样判断下面竖线之间的关系呢?他们好像是塞进去的一样,为什么我们会有这样的感觉呢?因为从颜色上我们已经把他们作为单独的整体,跟白色线条区分开来。我们换一个角度来思考,黄色线条与白色线条位置上是接近的,也是相似的,但是通过颜色变化很清楚的区分了不同的内容,而且我们很容易关注黄色线条。因此,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调信息部分属性的设计上有着广泛地应用。提供以下例子供大家参考。

闭合
闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。


连续性
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。如下图中的字母H和叶子,这完全是两个不同的图形。但即使这样还是可以通过横线和叶脉这个非常微小的共性连接成一个整体。


简单
简单可以说是设计的目标。实现简单真的不是一件容易的事,很多人都在简单问题上做了大量的研究与实践。《The laws of simplicity》是豆瓣里推荐人气很高的一本书,推荐给大家看。

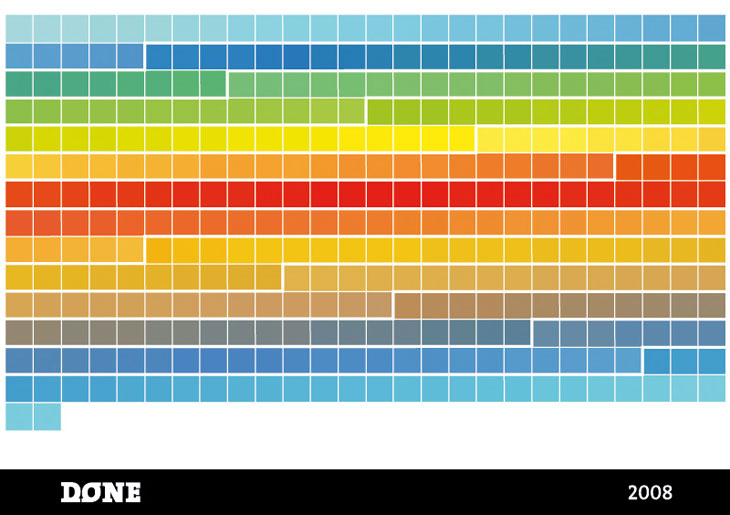
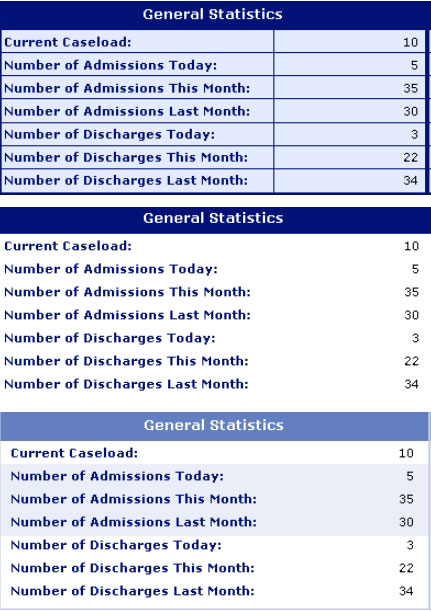
那么究竟我们如何做到简单呢?习惯的做法是删除、重组、放弃、隐藏。对于原本内容就很少的设计,是很容易做到的。但我们经常要面对的,却是一些内容非常复杂的问题,正如一个充满数据的表格,我们应该如何一步一步的把它简单化呢?如下图:

通过例子可以发现,这5项法则并不是独立存在的。简单更像是追求的目标,而接近、相似、关闭和连续则是实现这一目标的方法。
另外,格式塔学派后来还总结了更多的关于知觉的法则,如图形-背景感知,对称性,尺寸恒定律等等等,超过了100条。
希望通过对格式塔原始理论的介绍可以给大家带来一些启发,欢迎交流:)
(本文出自Tencent CDC Blog,转载时请注明出处)
如果觉得对您的学习有所帮助,请扫描以下的二维码进行捐赠:





很喜欢这部作品,很憧憬这种生活,恬静温馨,在一个阳光和煦的下午来一杯小酒或一壶小茶,想想过去谈谈未来,古今多少事付笑谈之...
作品的细节很到位体现出绘者本人的艺术修养与功底,明暗灰把控的很好,标题的字体也是做了很用心的处理,高光过度暗部非常到位,按钮上体现出了一种镜面的质感,高端大气,图标的圆角给人一种柔和美,整体有点磨砂的质感,很时尚。
颜色上:图标色彩丰富,在整个咖啡色的大环境中显得更加和谐。
整幅作品很大气,光感细节很到位。
整幅作品很有生活气息!